
HTML, JAVA 뭐 아~무것도 몰라? 그냥 글만 쓰는 거야? 나랑 같네?
내가 개 쯴따 초보라 뭐가 뭔지 하나도 모르겠더라고!
그래서 이런 것조차 헤매였지 몇 시간을 말이야! ㅋㅋ 미친놈 같지? 진짜 이런 놈 있다....
여튼 정말 나 같은 놈 있을까 봐 아무것도 모르는 내가 알려준다! 따라만 해!
플러그인에 우클릭 방지 연결 쓰면 된다고? NO!
일부 허용을 할 수가 없어! 개 초보인 나도 글을 쓰다 보면 퍼주고 싶은 게 생기더라구~!
잔말 말고 달려 이게 좋으니까!
따라와~!! 너의 시간은 소중하다!
내 시간은 더 소중.. 퍽; ...(* ̄0 ̄)ノ
😃 앞 시간에 배웠던 이모티콘 하나 깔~끔하게 넣어주고 시작하자! ㅋㅋㅋ
단축키로 이모지, 카오모지, 특수키를 쓰는 방법 + 추천 카오모지 까지 한번에 모아보자~!
이모티콘,카오모지,이모지를 활용한 글쓰기! "눈이 즐거운 글쓰기" 글을 쓸 때 깔끔하게 잘 쓴 글을 보면 보기에 좋습니다. 그런 글에는 보통 이모티콘과, 이모지, 카오모지, 특수문자 같은 것을
jjinddaworld.tistory.com
1.텍스트 드래그 방지
1) 블로그 스킨편집 -> CSS에 넣기!
[우선 이 글 복사해.언능!]
| /*티스토리 글 드래그 금지 및 일부 허용*/ code { -webkit-user-select: text !important; -moz-user-select: text !important; -ms-user-select: text !important; user-select: text !important; } body { -webkit-user-select: none !important; -moz-user-select: -moz-none !important; -ms-user-select: none !important; user-select: none !important; } |
아~ 몰라! 묻지마! 빨리 따라해! 바뻐!
[블로그 우측상단에 "관리"로 GO! ]

["스킨 편집"으로 GO!]

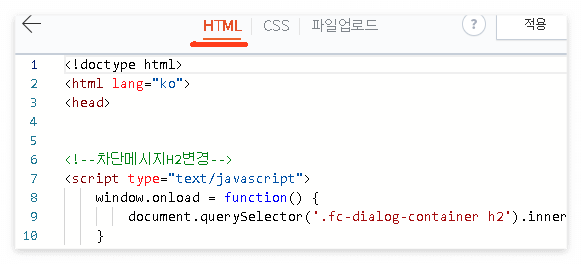
[" HTML편집"로 GO! ]

[ "CSS"로 GO!]

[맨~~아래에 덩그러니 혼자 붙여넣기!]

상단에 "적용"누르고 창닫고 나오면 끝!
이제 자신의 글로 들어가서 드래그 되는지 확인해봐!
참고: "마우스 오른쪽 클릭 방지" 플러그인 연결되어 있는 사람은 해지 해줘. 이제 코드로 입력됐으!
2) 일부 허용하는 방법!
[일단 글쓰기로 들어가서 글을써봐!]
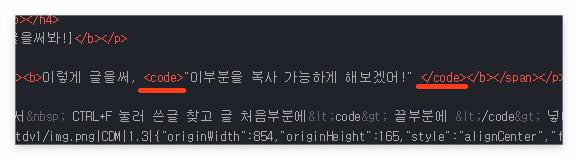
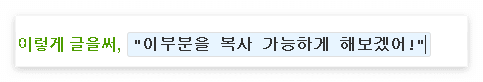
이렇게 글을써, "이부분을 복사 가능하게 해보겠어!"
[우측상단에 HTML 모드로 들어가]

[ CTRL+F 눌러 쓴글 찾고 글 처음부분에<code> 끝부분에 </code> 넣어]

[기본모드로 돌아와 보면 사각박스안에 있는 표시로 바뀌어 있어, 된거야!]

완료하고 진짜 글을 보면 드래그 될꺼야!
자! 이제 다음! 광고 한편 보고!
2.이미지 우클릭 방지
[이거 복사해!]
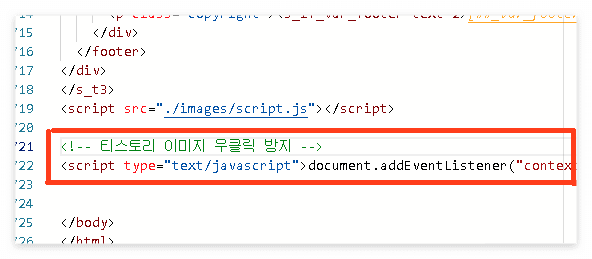
| <!-- 티스토리 이미지 우클릭 방지 --> <script type="text/javascript">document.addEventListener("contextmenu",function(e){"IMG"===e.target.nodeName&&e.preventDefault()},!1);</script> |
[앞서와 같이 다시 관리-> 스킨편집에 HTML로 들어가! CSS말고!]

[ HTML에서 맨아래 내려 보면 </body> 있는데 한공간 엔터해서 늘리고 붙여 넣어줘!]
(이미지 우클릭 일부 허용은 나도 몰라~그냥 써~ (~ ̄▽ ̄)~)

우측상단 "적용"눌러주고 창닫으면 끝!
이제 실행해봐... 돼? 정말?
...
..
.
.
.
.
.
.
.
.
.
.
뭐해!? 하트 안누르고? 눌~러~임~뫄~💖
광고도 누르고! 누를거 있으면 다눌러! 언능! (╬▔皿▔)╯💢